リンクの設定には、ページ上部だけでなく、クリックするだけでページ内の好きな場所まで一気に移動させる方法があります。
よく見るのは、記事の最初にある「目次」や、記事途中に「○○はこちら」などの記述です。
ページ内リンク、ページ内ジャンプ、アンカーリンクなどとも呼ばれていますが、今回はWordPressのGutenberg版で、ページ内リンクを設定する方法をご案内します。
WordPressの標準機能のみで設定できますので、Gutenberg版をお使いの方はどなたでも設定できます。
まずリンク先の設定を行う
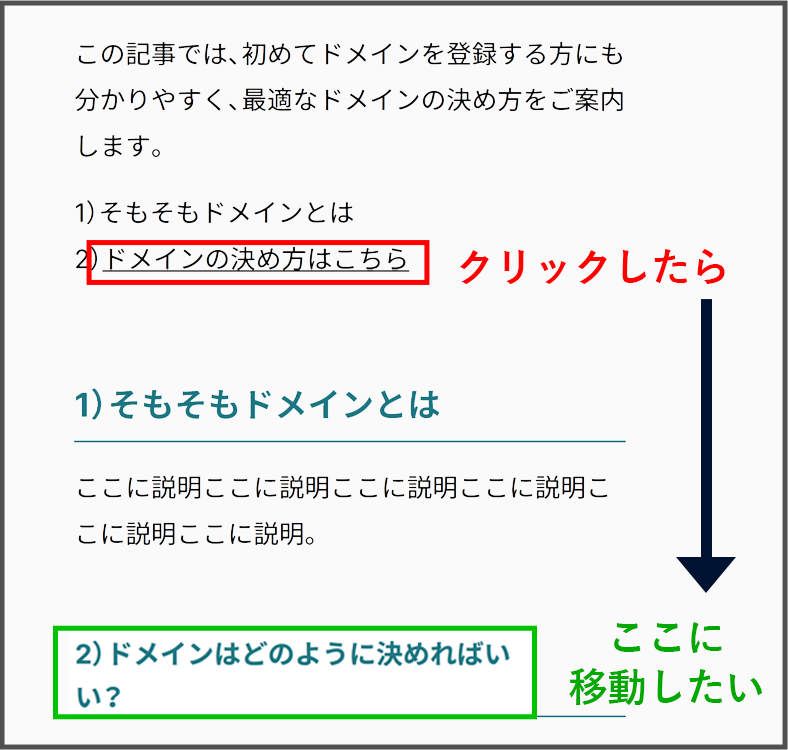
例えば、「ドメインの決め方はこちら」というテキストをクリックしたら、同一ページ内の中盤にある、
「ドメインはどのように決めればいい?」
という見出しまで一気に移動させたいと仮定します。

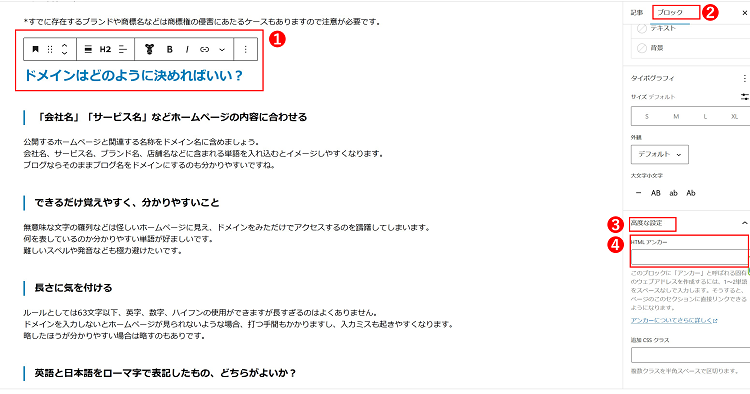
1)WordPressの編集画面で、リンク先の「ドメインはどのように決めればいい?」をクリックします。

❶が出現したことを確認し、画面右側❷ブロックが表示されていることを確認してください。
次に画面右側を下までスクロール(移動)し、❸「高度な設定」をクリックします。
❹の「HTMLアンカー」が表示されますので、そこに任意の単語を入れましょう。
domainなどでもいいですし、順番に説明が必要なものであればsetusmei_01など末尾に数字を入れてもよいと思います。
2)リンクさせたいテキストにリンクを設定する
「ドメインの決め方はこちら」
のテキストにリンクを設定する場合、
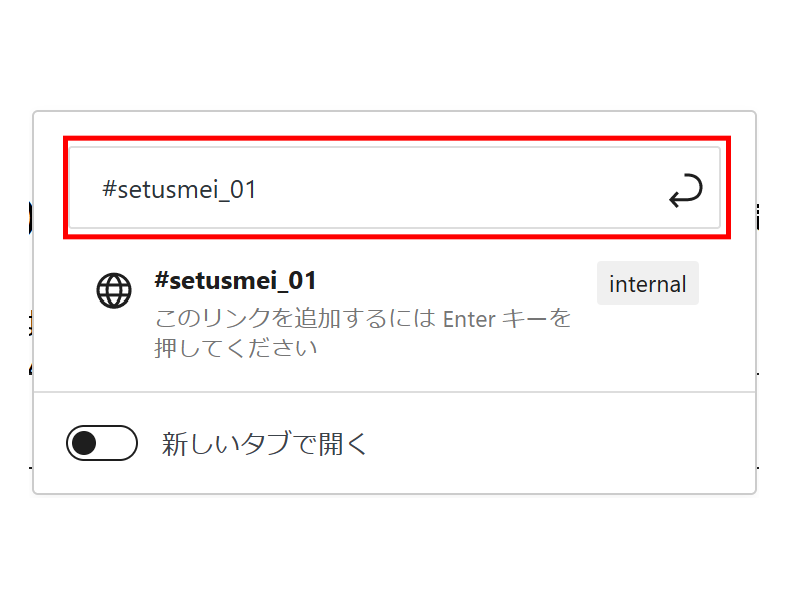
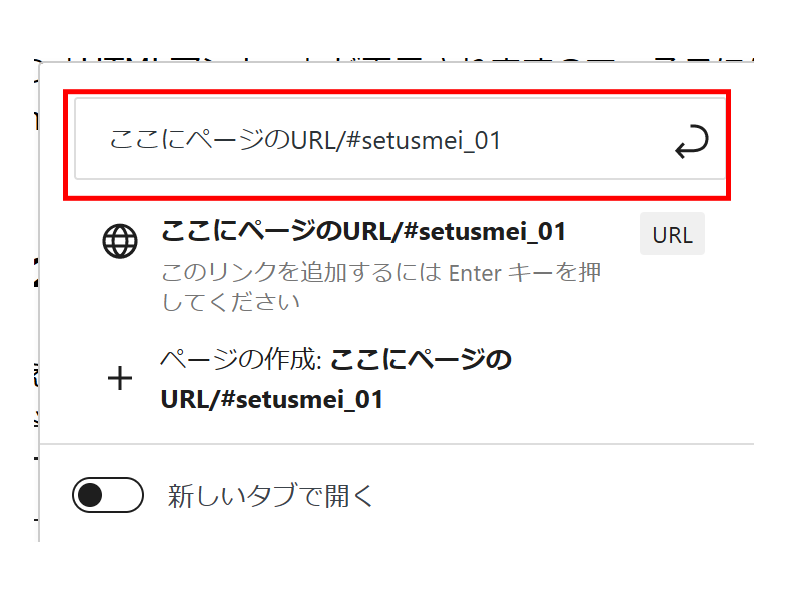
「ドメインの決め方はこちら」と入力したら、以下のようにURL入力欄に、(1)で入力したHTMLアンカーの単語の前に「#」(半角)を付けたものを入力し、右端の矢印をクリックか、エンターキーをクリックします。

あとは更新をすればページ内リンクの設定は完了です。
同一ページ内ではなく、他のページから任意の場所にリンクさせる場合
(1)のリンク先の設定は同じです。
(2)のURL入力欄へ入力する際、「#」の前に、リンク先ページのURLを入力します。

リンク先のURLが
https://aaa.com
の場合
https://aaa.com/#setusmei_01
となりますね。
以上でページ内リンクの設定は完了です。
WordPressの標準機能のみで設定できますのでお試しください。